vue3版本介绍
约 476 字大约 2 分钟
2025-04-23
注意
如果你使用的是开源的vue2版本,请参考:OpenAuth.Net Vue2版本
目前OpenAuth.Net开源版源码、文档全部免费向大家提供,为了使项目走的更远,我们特推出付费订阅的vue3版本,以便更好服务于企业用户。相对于vue2版本,主要有以下优势:
| 对比项 | Vue3版本 | Vue2版本 |
|---|---|---|
| 技术栈 | Vue3 + Element Plus | Vue2 + Element UI |
| 移动端支持 | 提供UniApp版本 | 不支持移动端 |
| 组件写法 | 组合式API(setup语法糖) | 选项式API |
| 性能优化 | 更优的响应式系统,支持Tree-shaking | 响应式系统较旧,Tree-shaking支持较弱 |
| 代码可维护性 | 更高,逻辑复用性强,易于模块化 | 逻辑复用性一般,模块化难度较高 |
| 最新功能 | 新特性新功能第一时间上(如:表格列设置、流程加签等) | 社区更新较慢 |
| 问题响应 | 官方团队第一时间响应 | 社区响应较慢 |
| 技术支持 | 官方团队007待岗响应 | 社区大群沟通 |
| 商业授权 | 需商业授权获取源码 | 开源免费 |
| 适用场景 | 企业生产环境使用 | 个人、团队研究学习使用 |
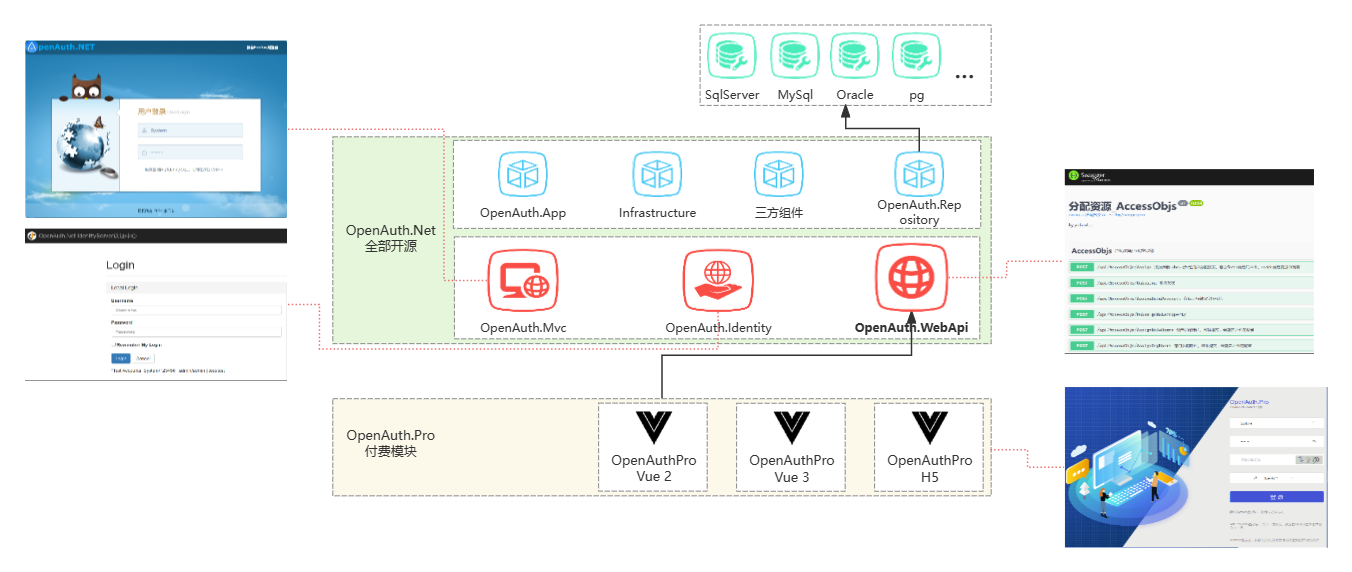
系统架构如下:

vue3版源代码为商业授权方式获取,获取方式:http://old.openauth.net.cn/question/detail.html?id=a2be2d61-7fcb-4df8-8be2-9f296c22a89c
演示地址: http://demo.openauth.net.cn:1805/
