表单设计
约 413 字大约 1 分钟
2025-04-23
OpenAuth.Net集成了表单设计的功能,目前表单仅用于流程审批。后期会集成到代码生成功能中。系统内置的表单类型有以下几种:
动态表单(⚠️已弃用)
动态表单基于Ueditor富文本编辑器,适用于灵活设计界面,逻辑简单的表单。这种表单无需编码,即可直接集成到流程功能。
注意
因Vform功能已经全面覆盖Ueditor,且用户体验更好,所以动态表单已废弃,目前开源版、vue2版本历史原因还保留。
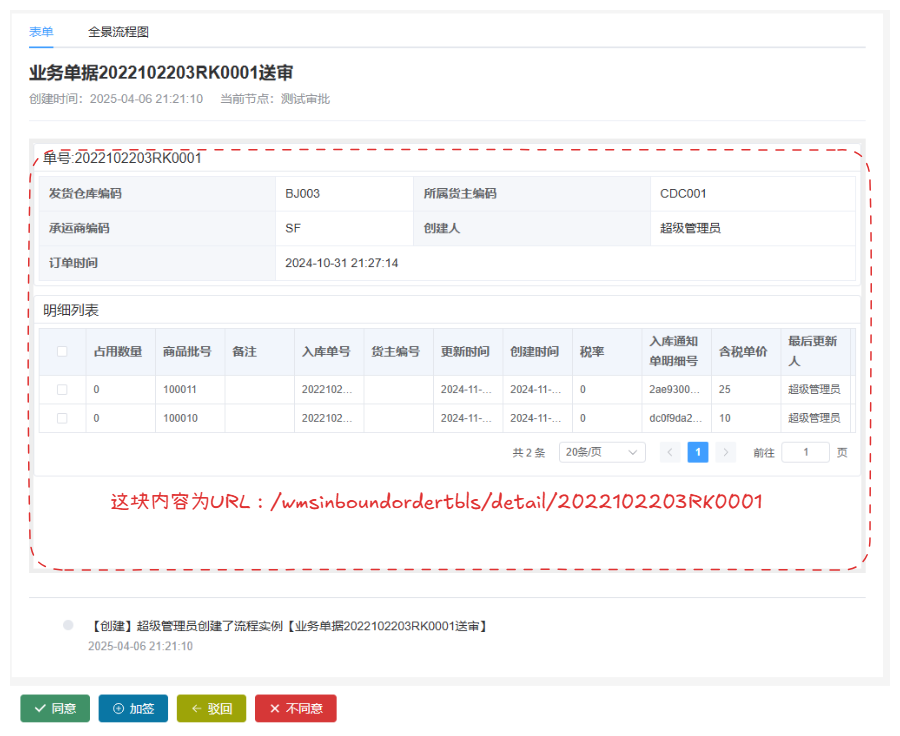
URL表单
URL表单本质上不是实际存在的表单,指的是审批的过程中,审批内容是发起流程时传入的一个URL网址,审批人员根据这个URL展示的内容进行审批。详细操作请参考:URL表单

自定义开发表单【企业版】
该类型表单需要开发者在源码中先编写好表单界面(基于vue component),再提供给用户选择使用。适用于交互复杂的界面。详细请参考:企业版工作流添加自定义表单

可拖拽表单【企业版】
适用场景和普通的动态表单一样。但该表单操作方便,与系统界面风格匹配度高,缺点是排版没有普通的动态表单灵活,只能做简单的行排列。详细请参考:可拖拽表单
